大俠起手式
本章分成四個小節來講 gulp 的安裝流程,除了第一步驟的 Node.js 安裝,其餘的皆由 command-line 來安裝或設定,如果不知道 command-line 是什麼也不用緊張,可先依個人系統參照下方位址打開看看。
Windows 系統:開始 → 所有程式 → 附屬應用程式 → 命令提示字元
MacOS 系統:應用程式 → 工具程式 → 終端機
** mac 的使用者安裝時需在最前面加上 sudo !!!
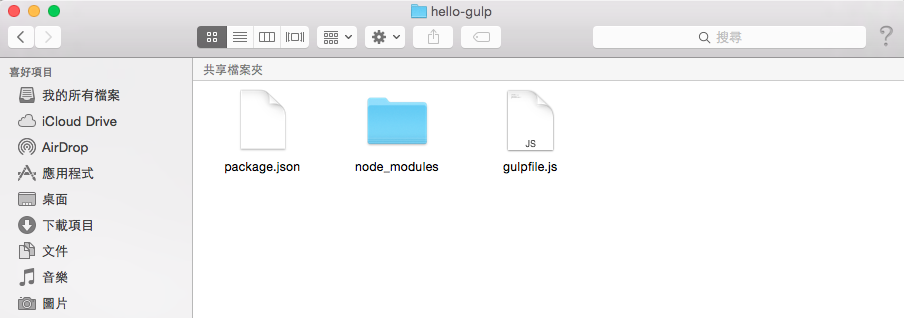
此外當 gulp 成功安裝後,會有三個檔案生成在專案目錄下:

package.json:定義應用程式名稱、版本、描述等其他,安裝的套件名稱和版本號也會顯示在此gulpfile.js:設定任務的地方node_modules:安裝的套件資料都放在這
這三個是 gulp 不可或缺的檔案,也是安裝上比較容易有問題的地方,想了解 gulp 眉眉角角的人一定要詳加閱讀該章節。