生成 package.json
Step 1. 創建專案資料夾
在任何你想要的地方先新增一個資料夾並任意命名(以下範例為 hello-gulp)。
Step 2. 切換至專案根目錄
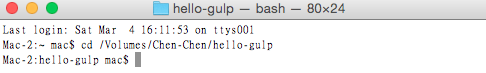
如果對 linux 指令完全沒概念的話這裡教大家一個小撇步,直接將新建立的資料夾拖拉至 command-line,就可以看到資料夾所在的路徑,此時在最前面加上 cd (後面要空一格),你就會發現已經切換到根目錄下啦~

Step 3. 專案初始化
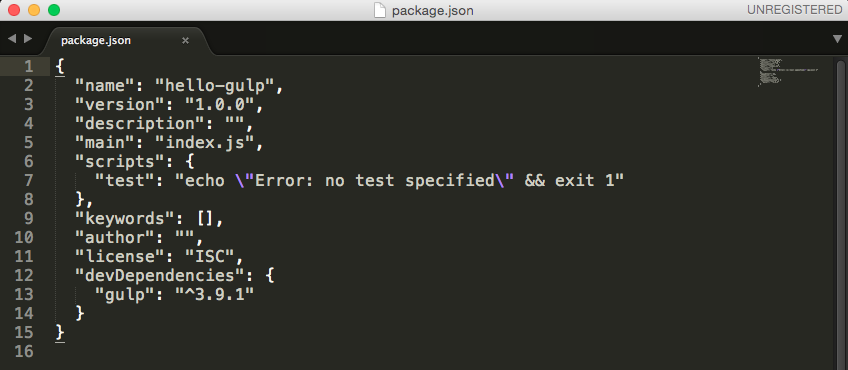
輸入下列指令並依照指示填寫資料,完成後會生成一個 package.json,除了剛剛填的基本資料,之後專案裡安裝的模組與套件也都會顯示在這個檔案裡。
npm init
如果不知道要輸入什麼,這裏也提供速成法給各位,輸入後系統便會自動生成 package.json。
npm init --yes

Step 4. 安裝 gulp 至專案內
與一開始安裝的全域 gulp 不一樣,這裏是針對專案所安裝的 gulp,安裝完成後會生成一個 node_modules 資料夾,用來存放所有套件。
npm install gulp --save-dev
可以直接打開 package.json 查看有無安裝成功。